The Design Process




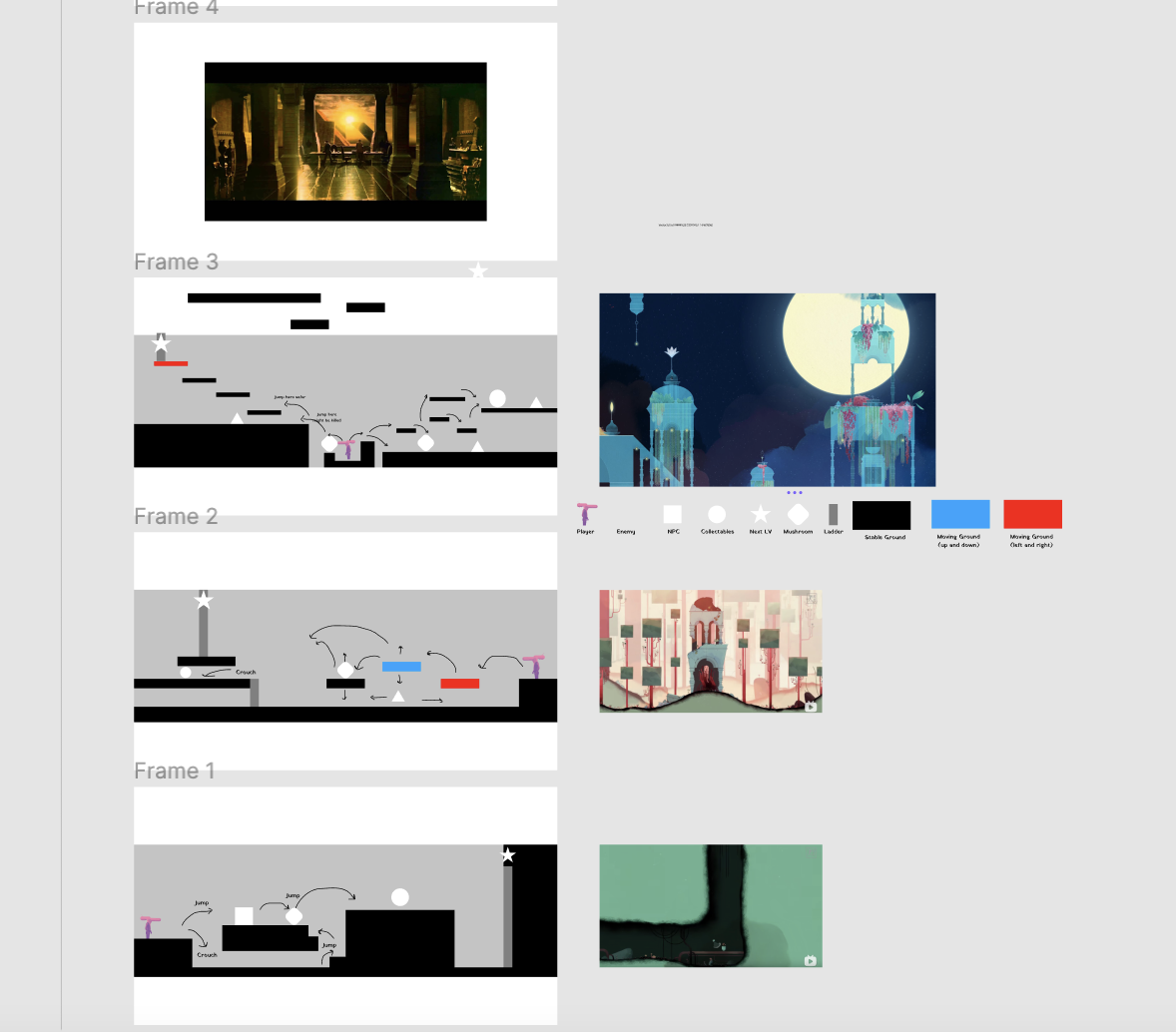
To design this game we began by creating a google drive where we could all share ideas. We would add images and inspirations and pieces of story until it naturally amalgamated into a fully fleshed out idea we could build upon. After creating the storyboard we created a figma that had basic level designs.

After this we grey boxed the levels and began to work on the movement mechanics as well. Having the grey boxed allowed for the generation of artwork and sprites to begin. We chose a simple pixelated art style as it matched the theme of the game and was more manageable considering the sheer volume of work that needed to be rendered. After that it was a process of combining all the splintered pieces into a complete game. We then spent a lot of time making small adjustments to the story line, artwork, code and sound affects so that everything felt cohesive and the game ran smoothly and was fun to play.
We communicated well throughout the process dividing up the workload according to the skillsets we each had. We focused heavily on making sure all our creative voices were present in the generation of this game and we are proud of the result it generated.
Files
Get Ratocracy
Ratocracy
| Status | Released |
| Authors | chooseimage, myleshouse |
More posts
- Successes and FailuresNov 10, 2021
- Playtesting feedbackNov 10, 2021
- Design docs, development images, notesNov 10, 2021
Leave a comment
Log in with itch.io to leave a comment.